
この記事では、Webサイトに欠かせないフォントカラー(文字色)をCSSやHTMLで指定する方法を紹介します。Web制作初心者の方にも理解できるように、フォントカラーの指定をするための基本的なソースコードを使って解説しますので参考にしてください。
Webサイトにおける「フォントカラー(文字色)」とは
Webサイト(ホームページ)におけるフォントカラー(文字色)とは、各ページのコンテンツのテキストを表示するためのものです。
Webサイトのフォントカラーは、CSSやHTMLで指定をしない限り、基本的にデフォルトは「黒(ブラック)」となっています。必ず黒でなければいけないわけではなく、自分の好みやWebサイトのデザインによってフォントカラーの変更が可能です。
フォントカラーを変更するには、CSSやHTMLで指定することで変えられますので、それぞれの指定方法についても解説していきます。
フォントカラーをデフォルトから変更するメリット
一般的なWebサイトにおいて、デフォルトのフォントカラーは「黒」が多いです。このデフォルトの文字色を変えることで、Webサイトを閲覧するユーザーの「目の負担」を軽減に繋がります。また、Webサイトのデザインによっては、デフォルトの「黒」ではなく別の色の方が見やすくなるといったメリットがあるのです。
特に、目の負担の軽減に繋がるという部分では、多くのWebサイトは背景色が「白」となっており、その上に「黒のテキスト」が表示されるようになっています。「白」と「黒」であれば、はっきりとした文字で視認性が良い一方で、コントラストが強すぎるあまり「ずっと見ていると目が痛い」という状況になりやすいものです。
コントラストの強さを変更するには、フォントカラーや背景色を変更する必要があります。そのため、文字色の「黒」を「グレー」にしたり、背景色の「白」を「オフホワイト」に変更したりしてコントラストを下げるようにしているWebサイトが多いのです。
CSSでフォントカラーを指定する
Webサイトのフォントカラーを指定する方法として「CSS」が挙げられます。CSSでWebサイトのフォントカラーを指定するには、以下のような記述で設定が可能です。
1. フォントカラーを変えたいテキストを用意
<p>フォントカラーを変更するならCSSで記述するのがオススメ</p>
2. 例:対象のPタグ内のフォントカラーを指定する記述をする
p{
color:#0000FF
}
3. 表示された時の例
フォントカラーを変更するならCSSで記述するのがオススメ
CSSでフォントカラーを指定する記述は、上記の通りとてもシンプルです。Pタグだけではなく、body全体のフォントカラーを一括で変更したい時でも、一部ページのフォントカラーを指定したい時でも自在に設定できます。基本的なCSSのフォントカラー指定方法をマスターして自社サイトに活かしましょう。
HTMLでフォントカラーを指定する
基本的にはCSSで指定するのがベターとなっているため、「HTMLタグ」を使う機会は減っています。しかし、「HTMLタグ」でフォントカラーを指定する方法もありますのでご紹介します。
<p>フォントカラーを変更するならCSSで記述するのがオススメ</p>
<p><font color=”#0000FF”>フォントカラーを変更するならCSSで記述するのがオススメ</font></p>
フォントカラーを変更するならCSSで記述するのがオススメ
直接、指定したいテキスト部分にフォントカラーのHTMLコードを追加するもので、設定自体はこちらも簡単なものとなっています。ただし、HTMLで設定する場合、記述した部分にしかフォントカラーの指定が反映されませんので、広範囲にフォントカラーを指定したい場合には不向きです。
CSSで指定する程ではないけど、一部だけフォントカラーを変更したいという時にHTMLを使ってみてください。
HTMLやCSSによるコーディングは、Webページの見た目だけでなく表示速度にも影響を与えます。表示速度が遅くなると検索の表示順位も下がりかねないため、SEOをふまえたコーディングが必要です。PAGE Deliveryは、SEOとデザインの両面から最適なコンテンツをご提案します。
フォントカラーを指定するcolor プロパティの基本
フォントカラーを指定するためのcolor プロパティはいつかあり、種類は以下の通りです。
| 種類名 | 内容 | 記述例 |
|---|---|---|
| カラーコード | #RRGGBB(#赤赤緑緑青青)の16進数で色をしていする方法。 | color:#000000; color:#FFFFFF; |
| カラーネーム | 色の名前を記述する方法 | color:red; color:green; |
| RGB | R(赤)、G(緑)、B(青)の数値を指定して記述する方法 | color:rgb(0,0,0) color:rgb(255,255,255) |
フォントカラーを指定する際に一般的に使われているものとしては「カラーコード」です。フォントカラーだけではなく、ベースカラー、リンクカラー、ボタンカラー等もカラーコードで指定されていることが多く使いやすい方法となっています。
指定したいフォントカラーの文字色を知りたい場合には、様々なカラーコードツールが無料で提供されていますので活用してみてください。オススメのツールは以下に紹介しています。
Webサイトに多いフォントカラー(文字色)の傾向
Wenサイトや各ページによって、指定しているフォントカラーが異なります。一番ベーシックなフォントカラーはデフォルトにもなっている「黒(#000000)ですが、フォントカラーを指定するメリットでも話している通り、コントラストが強くなりすぎるためにカラー変更をしていることも多いです。
それでは、フォントカラーとして指定されている色について、データメゾンの100業界のデータから一部参照した人気カラーをご紹介します。
ちなみにデータメゾンでは、100業界(ジャンル)の1万サイトをクローリングしてデータを抽出、整理して提供しています。提供する調査データは70項目あり、そのうちのひとつにフォントカラーの傾向があります。
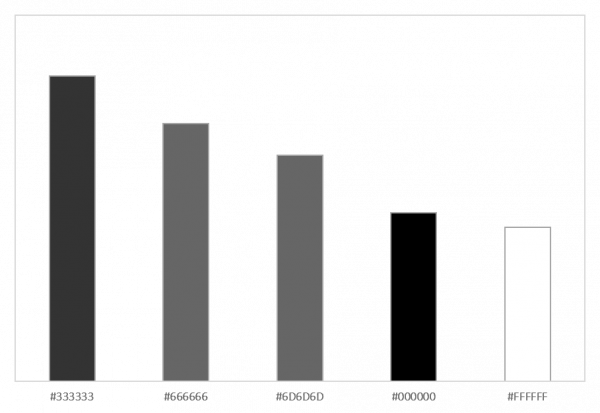
100業界(1万サイト)から見る人気フォントカラーTOP5
1万サイトのデータから見る人気フォントカラーTOP5は以下の通りです。(2021年6月時点)

1万サイトのデータから見て、本文のフォントカラーとして指定してあったカラーコードは「#333333」です。特定の業界に限らず、様々なWebサイトで指定される人気のフォントカラーとなっています。
●「#333333」に指定していたサイトは以下の通り(一例)




▼ 美容サロン:銀座カラー・キレイモ・ラバルレの本文フォントカラー



「#333333」の次に「#666666」や「#6D6D6D」に設定しているWebサイトも多い結果となりました。また、「#000000」や「#FFFFFF」も人気で、背景色がオフホワイトやベージュ、濃い目のカラーの時にはハッキリと文字が読みやすい「黒」や「白」を指定しているようです。
フォントカラーを調べる方法
Webサイトで使われている色や画像のカラーコードを知りたいときは、Google Chromeのデベロッパーツールを使って見ることができます。
Google Chromeの画面右上にある「・」が縦に3つ並んだ設定ボタンから「その他のツール」を選択し、ポップアップで表示される画面の中から「デベロッパーツール」を選んで下さい。
すると、表示していたサイトの右側にソースコードが表示されます。
ソースコードが表示された枠の上で「Sources」を選び、スマホのマークの左にある「↖」を選んでから、Webサイト色を知りたい部分にポインターを置いてください。
そうすると、ポインターで選択した部分の下にポップアップでカラーコードの情報が表示されます。
簡単に調べられるので、お試しになってみてください。

フォントカラーのまとめ
ここまでフォントカラーの指定方法から業界別のカラー傾向まで紹介してきました。フォントカラー以外に、フォントに関わる指定には「フォントサイズ」、「フォントファミリー」、「行間」、「文字間」等、まだまだあります。
Webサイトを制作する際(デザインやコーディングをする時)には、特にフォントは重要な立ち位置になる要素でもあるので、基本をしっかり理解しておくようにしましょう。
また、コンバージョンボタンの効果を検証する方法としては「A/Bテスト」があります。リンクボタンの位置や色を変えるなどした2種類のパターンを比較し、より成果が出ている方を採用する方法です。
その他、コンバージョン改善の施策や検証方法などをお探しの方はこちらのPAGE Deliveryをご覧ください。