
パララックスは、日本語に訳すと「視差」を意味する言葉です。ホームページのデザイン(見た目)をスクロールする度に立体的に表現したり、動きを出したりする際に用いられる手法のひとつで人気デザインとなっています。
初めて言葉を聞いて気になり調べている人、自社サイトに実装しようか悩んでいる人にも魅力的なパララックスデザインについて紹介します。パララックスを実際に使用している参考サイトを基に実装してみてはいかがでしょうか。
パララックスって何?どんな意味があるの?

パララックス(Parallax)とは、日本語で訳すと「視差効果」と言い、視差効果とはホームページを見ていた際に動きを出したり、画面に奥行きがあるように表示したり、立体的な動きの効果を出したりする演出効果のことです。
もっと簡単に言うと「スクロールと一緒に動くアニメーション」のことで、「スクロールエフェクト」とも呼ばれ、高いデザイン性をホームページで表現するためのものとなっています。
文字で説明したものの、なかなかわかりにくいと思いますので、実際にパララックスサイトを紹介している動画で確かめてみてください。
パララックスを使うことで、ユーザーの目を引くようなデザインのホームページにできます。
パララックスってどんな種類があるの?
パララックスを使ったサイトは数多くあり人気のデザイン手法です。パララックスに用いられる手法は様々ありますが、その中でも大きく分けて3種類の基本的なパララックスデザインがあります。
- スクロールするとフワっと登場する表現
- スクロールすると要素がズレる表現
- スクロールに応じて次の要素が重なる表現
もちろん、上記以外にも種類はあるものの、ホームページで用いられるパララックスデザインの多くは1~3を使っていることが多いです。
それでは、次に実際にパララックスデザインを用いるサイトを見て参考にしましょう。
参考にできるパララックスデザインのサイト事例
パララックスは動きのあるデザインとなるため、ユーザーによって与える印象はプラス面もマイナス面もあります。
あなた自身が各ホームページを見てどう感じるかもチェックしながら見ていってください。
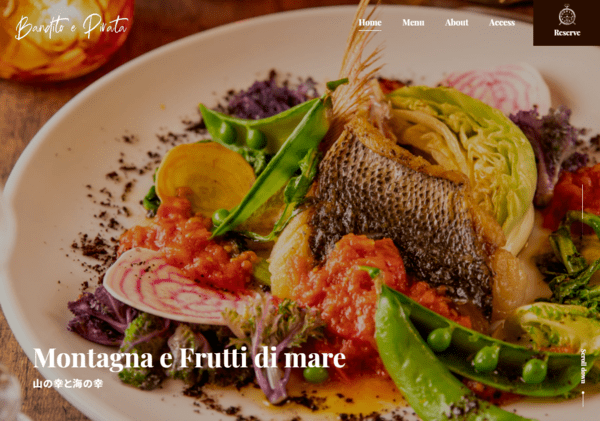
飲食店・カフェの参考サイト
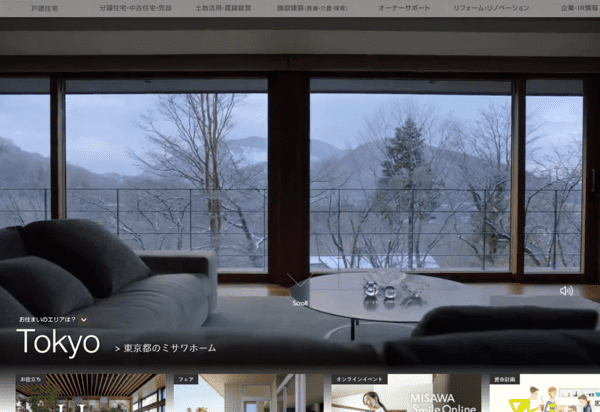
注文住宅の参考サイト
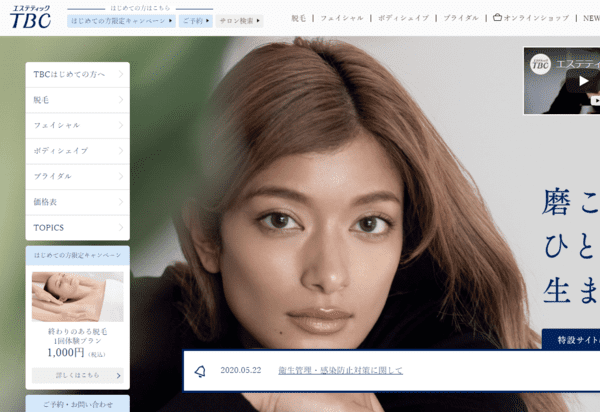
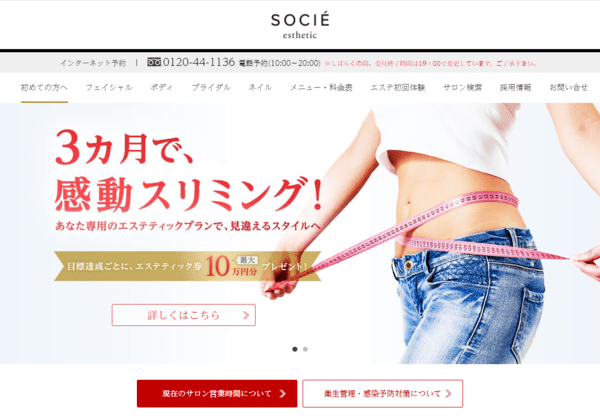
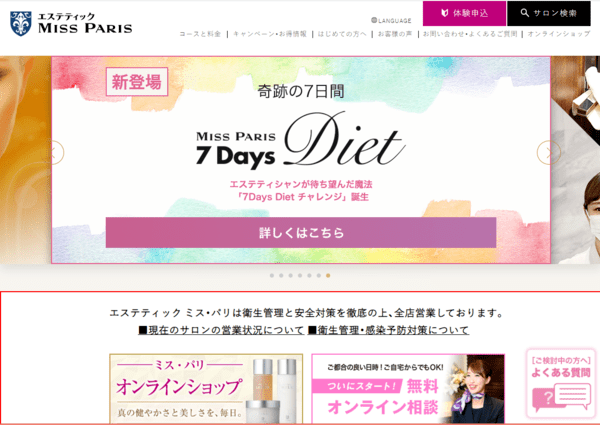
エステサロンの参考サイト
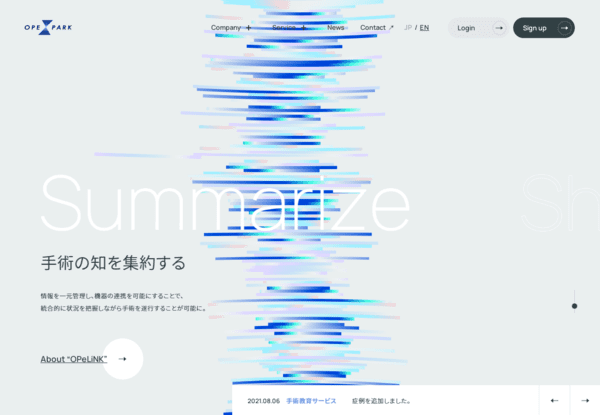
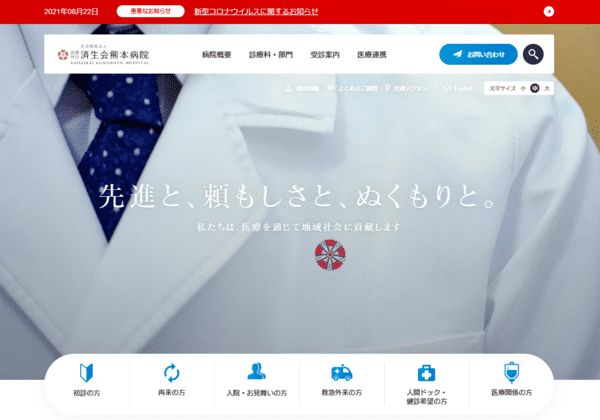
医療・クリニックの参考サイト
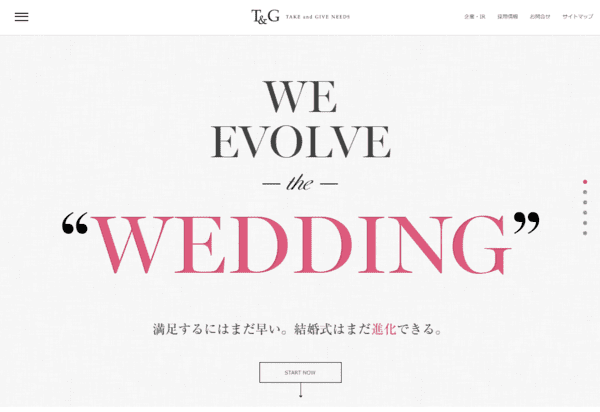
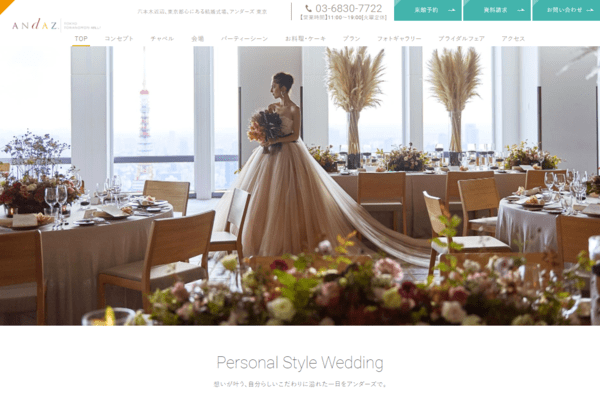
結婚式・ウエディングの参考サイト
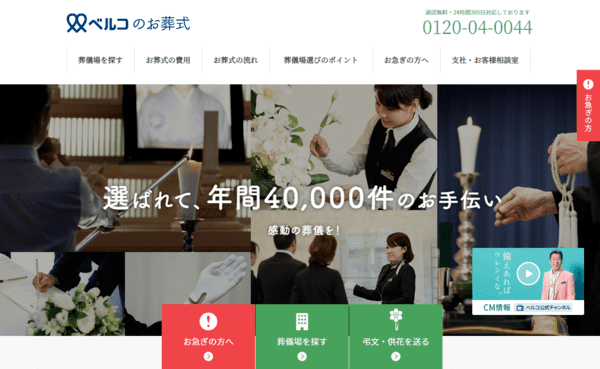
葬儀・終活の参考サイト
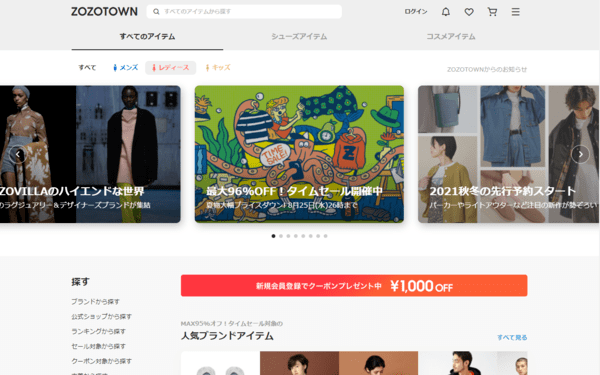
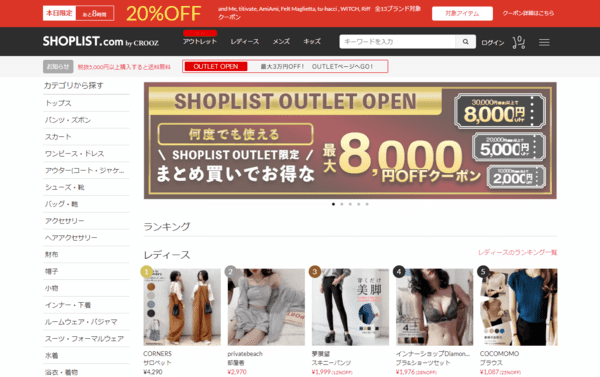
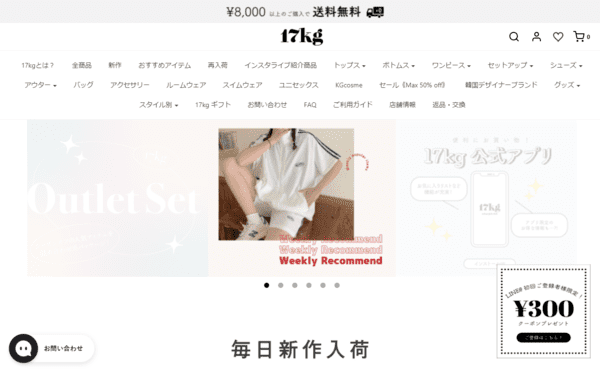
ファッションサイトの参考サイト
パララックスを使うメリットとデメリット

実際のパララックスサイトを見て、「かっこいい」、「先進的」、「おしゃれ」等と思って取り入れたいと思った人もいるのではないでしょうか?
でも、すぐに実装するのは、ちょっとだけ待ってください。
パララックスを自社サイトや企業サイトで取り入れると言っても、メリットとデメリットを理解して、本当に必要かどうかを見極めてからをオススメします。なぜなら、取り入れるデザインや演出によってホームページのイメージが、ガラッと変わってしまうので、本当にパララックスを使うべきか、最初の段階で検討する必要があるからです。
まずメリットとデメリットをしっかり理解した上で、本当に取り入れる価値があるのかを検討してみてください。
パララックスを使うメリット
動きのあるデザインでユーザーの目を惹く

パララックスを使うメリットとして、ユーザーの目を惹くような(注目をさせる)動きのあるデザインサイトにできます。
人は動くものを思わず注目するという特性があります。動くポイントを作り、そこにユーザーが自然と目線を向けるように運営者(制作者)が誘導することで、狙い通りに見てもらいやすくできるのです。
しかも、パララックスには様々な演出効果をつけられます。ターゲットや対象物によって変えることもでき、デザインのバリエーションも豊富なので、動きをつけたい時に使いやすい演出効果と言えます。
なので、パララックスを活用する際には、ホームページに訪れたユーザーに「ここは絶対見て欲しい」、「●●なイメージを持ってほしい」という際に活用してみてください。
先進的なイメージをユーザーに与えられる

パララックスデザインを用いることで、先進的かつおしゃれサイトというイメージをユーザーに与えられます。
上記で、紹介している業界別サイトを見てわかる通り、どのサイトデザインもおしゃれで洗練されていますよね。
少し前(数年前)のホームページと比較しても、スッキリまとまりつつ、動きを与えてデザイン性を高くし、競合他社と差別化を図っているのです。
今までの情報さえ載っていれば良いというホームページから、ユーザーに情報を伝えるのはもちろん、「デザイン性を高めて、ブランドイメージを訴求する」というのもサイトの役割となっています。
ストーリー性を持たせたデザインでユーザーに情報を伝えられる

パララックスを用いることで、トップページだけではなく、各種サービスページやコラムページ等でもストーリー性を持たせた情報設計が可能です。
パララックスの演出を使うことで、ただスクロールしながら情報を紹介するだけでは一辺倒でつまらなくなりがちですが、動きのある演出によってユーザーには楽しくわかりやすく、情報を伝えられる効果があります。
ユーザーの行動を促すものとして、近年言われている「エモーショナルデザイン(感情を揺さぶるデザイン)」があります。印象的な演出をして、ユーザーの感情を揺さぶりたい時に、パララックスデザインを用いてみてください。
パララックスを使うデメリット
ホームページが重くなりやすい

パララックスを使うデメリットとして一番に挙げられるのが「ホームページが重くなりやすく、表示速度が遅くなる」ことです。1箇所にだけパララックスを使うだけでなら、影響はそこまで大きくありませんが、多様すると処理データが多くなり、ページ表示速度が遅くなります。
パララックスによってデザイン性が高いホームページにできたとしても、ユーザーに表示されなければ意味がありません。むしろ、ページ表示速度が遅くなってしまうことは、ユーザー体験を損ねるものとしてGoogleからの評価も悪くなり、SEO的(検索結果の表示)にも良くないものとなってしまいます。
そのため、パララックスを使う場合にはデータが重くなりすぎないように、使用する画像データを圧縮したり、使用する場所を抑えたりする等の調整が大切です。
”うるさい印象”を与えやすい

ユーザーによっては、動きがあるホームページを好まない人も少なくありません。
しかも、それがあまりに多くの場所で動くような仕様になっているとなると、見ているユーザーに「見た目がうるさい」、「ごちゃごちゃしている」、「わかりにくい」という感情をもたらしてしまうことも…。
動きがあるパララックスを使う場合、アピールしたいポイントを絞って決めた上で活用することで、“うるさい”という印象ではなく、自然と注目させるデザインにできるはずです。データが重くなりすぎないことと同様に、使いどころを見極めて、見た目の調整をしながら活用してください。
ユーザーの端末やブラウザによって正しく表示しないこともある

パソコンでホームページを見る場合は問題ないことが多いのですが、スマートフォンやタブレットなどのモバイル端末で閲覧した時に、上手く表示されなかったり、表示が遅かったりすることがあります。
全てのユーザーが最新端末を持っているとは限りませんし、回線状況も異なります。ユーザーが閲覧する環境・状況によって、パララックスデザインを設定しても正常に表示できない可能性があることを理解しておきましょう。
パララックスとSEOの関係を考察する

パララックスを用いたホームページのSEOってどうなんだろう?とふと気になり調べてみたところ、結論としては「デメリット要素を抑えられれば影響はない」と考えました。
パララックスデザインを用いる際に、Java Scriptを活用するサイトが多く、どうしてもデータが重くなりがちです。
デメリットでも記述している通り、サイト表示速度が遅くなるのをGoogleは(ユーザーも)良しとしておらず、あまりに遅ければ検索結果の順位にも大きな影響を与えることは常々言われてきています。使いどころによって、ユーザーにポジティブな印象を与えられる一方で、表示速度という物理的なマイナスな印象を与えては結局プラスマイナス0で意味がありません。
そうしたことから、パララックスを用いたらSEOの効果があるかと言われれば「NO」。
反対にSEO的にマイナスかを問われても「時と場合による」という回答になります。
パララックスとSEOについて白黒はっきりはしませんが、パララックスを活用するサイトが多く人気なのは間違いありません。
現在のホームページのデザイン傾向を見ればパララックスが活用されていますので、SEO的な効果があるから使うというより、エモーショナルな体験をしてもらう目的で表示速度を気にしながら使うと良いでしょう。
パララックスの実践に役立つプラグインについて

パララックスを自社サイトで実装したいと思ったときに役立つプラグインを5つ紹介します。ぜひ、参考にして魅力的なホームページを作成してくださいね。
| サイト名 | 説明 | デモページ |
|---|---|---|
| Parallax.js | jQueryのプラグイン。背景画像にパララックス演出を追加できるものです。 | デモページ |
| Rellax.js | シンプルなパララックスを簡単に実装できる人気のプラグインです。 | デモページ |
| simpleParallax.js | 余計なHTMLを書かずにシンプルに実装可能かつ軽量なパララックス実装プラグインです。 | デモページ |
| Luxy.js | 日本人が作ったライブラリなので、日本語で確認できる安心のパララックス実装プラグインです。 | デモページ |
| skrollr | jQueryのプラグイン。スクロール、フェードイン・アウト等、様々な場面で使えるパララックスを実装できます。 | デモページ |
パララックスを実装するときに役立つ動画
パララックスを実装するときに文字で読むだけだとわかりにくいということがありますよね。
そんな人には、動画でパララックスについて解説しているものが沢山ありますので、その中から自分に合ったものを選んで閲覧するのが良いでしょう。
とはいえ、どれが良いのか分からないという人もいると思いますので、オススメプラグインを使った動画を2本ご紹介します。
Rellax.jsでスクロールエフェクト